Design responsive pentru web site-uri
Web design responsive
Necesitatea de a folosi un design responsive pentru realizarea web site-ului
In 2010, Ethan Marcotte a fost primul care a introdus in industria website-urilor ideea de design responsive. Conform unor studii de specialitate, in medie, un utilizator isi verifica de 200 de ori telefonul mobil pe zi si petrece aproximativ 2 ore si 20 de minute pe zi, pe telefon. De asemenea, un procent de 89% dintre tinerii 18-34 de ani, folosesc telefonul mobil pentru a naviga pe internet. Asadar, in functie de obiectivele afacerii online, poti pierde o mare parte din potentialii clienti, daca site-ul nu poate fi accesat de pe dispozitivele mobile.
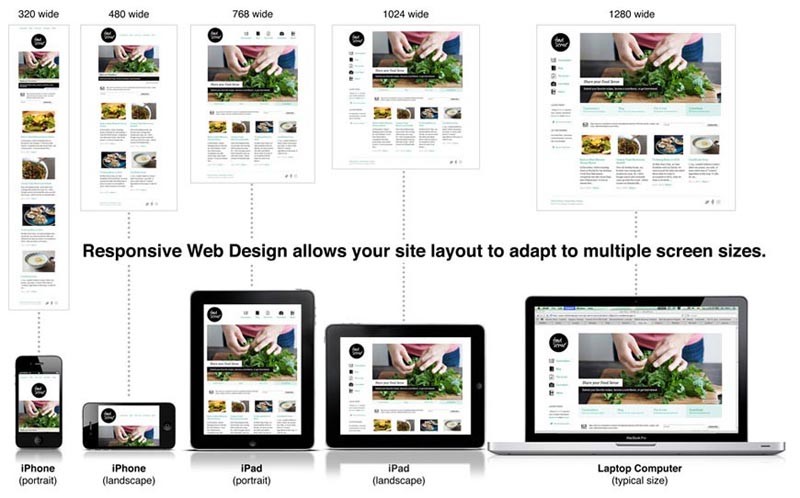
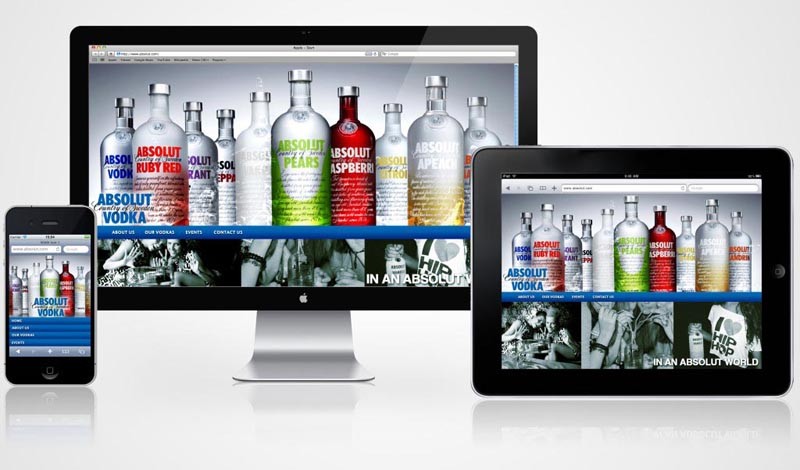
Ce inseamna responsive?
Un site responsive se refera la capacitatea unor pagini web de a fi afisate pe orice dispozitiv, de a de adapta la diferite rezolutii ( laptop, PC, tableta, telefon ), fara a suferi modificari. Aceasta metoda a aparut din nevoia de a construi cate un design individual pentru un site, pentru fiecare dispozitiv in parte: iphone, desktop, ipad, blackberry, netbook etc.

Care sunt avantajele unui website cu design responsive?
În domeniu publicitatii tehnica se numeste “eye spy” si presupune oferirea unui plus de vizibilitate aspectelor importante din cadrul aplicatiei sau al website-ului. Mai jos am bifat unele dintre cele mai importante avantaje ale designului responsive:
- Vizibilitatea – designul responsive creste vizibilitatea si lizibilitatea informatiei dar si indexarea website-ului sau a aplicatiei în motoarele de cautare. Google favorizeaza platformele create cu design responsive.
- Simple sharing – un singur URL pentru toata lumea!
- Procesul de navigare – navigarea se face mai usor, iar spatiul de navigare este mai mare.
- Focus pe continut – bara din partea laterala a ecranului se retrage, pentru a pune mai mult accent pe continut. Bara de meniu este mai mare, ceea ce presupune un text cu o dimensiune mai mare si focus pe mesajele call-to-action de pe sectiunile din meniu.
- Intretinerea – este mai facil de actualizat. Desi în prima faza costurile sunt mai mari, un simplu update pe site se face cu usurinta pentru toate device-urile: desktop, tableta si smartphone.
Design-ul responsive poate creste rata de conversie cu pana la 30% în comparatie cu design-ul standard si cel putin din acest motiv implementarea sa ar trebui sa fie o prioritate.